もりけん塾の課題 言語チャレンジ に取り組んでいます!
課題ではあらかじめinputする値とoutputする値が決まっていて、
inputの値を関数の引数として渡し、outputの値を出力するというものです
ここではinputとoutputの値が合っていればクリアとなります
ブログでは課題を解くために考えたことや、様々な書き方を模索することを目的としています。
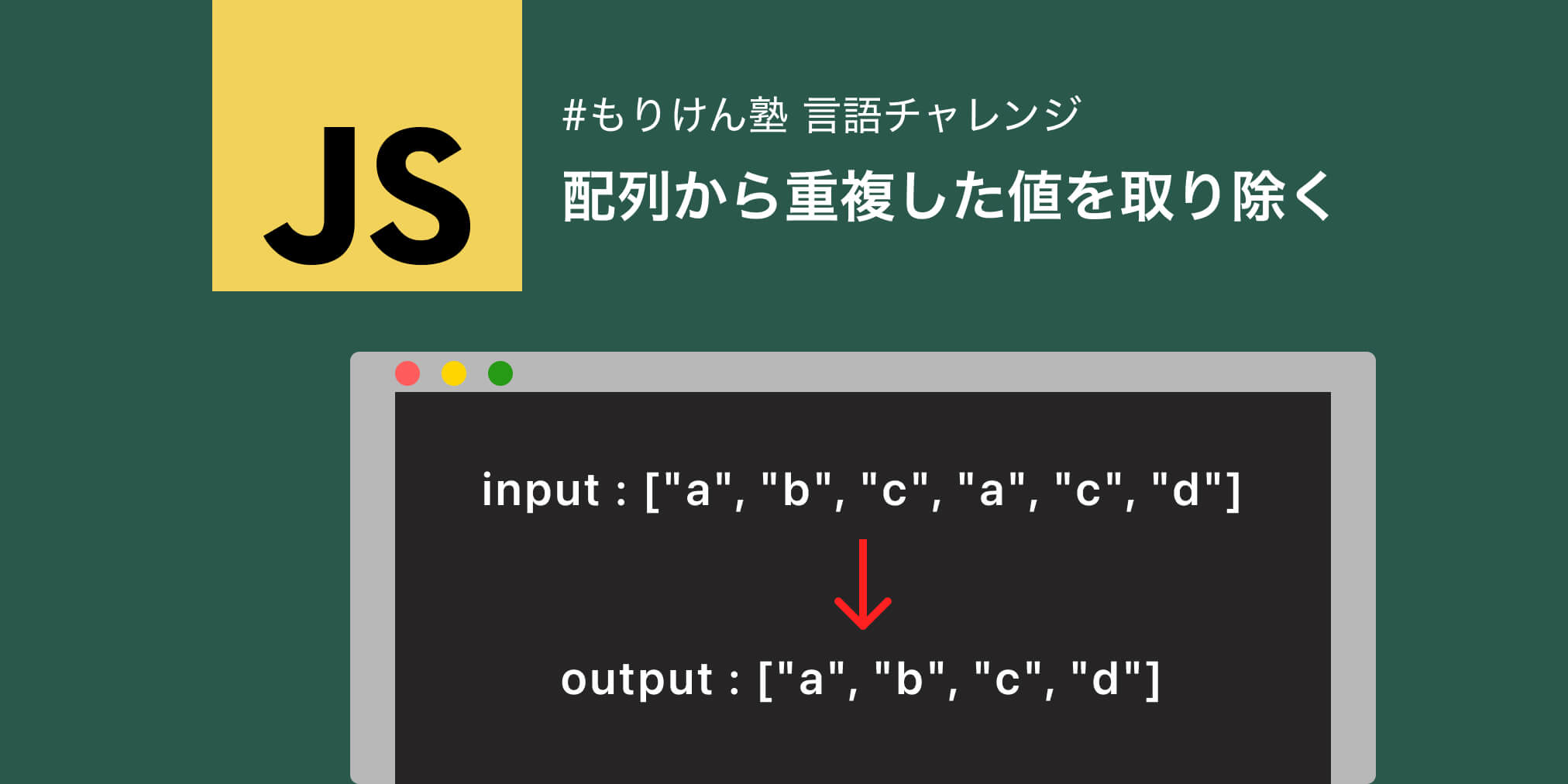
課題29
no debule
input
["a", "b", "c", "a", "c", "d"]output
["a", "b", "c", "d"]Set
Setが使えそう…
const input = ["a", "b", "c", "a", "c", "d"];
const output = [...new Set(input)];
console.log(output); //[ "a", "b", "c", "d" ]Set - JavaScript | MDN
Set オブジェクトは、プリミティブ値やオブジェクト参照を問わず、あらゆる型で多数の一意の値を格納することができます。
filter × indexOf
filterとindexOfを使用してもできそう
indexOfは一致した値の最初のindexを返すからそれを利用すればよさそう
const input = ["a", "b", "c", "a", "c", "d"];
const result = input.filter((value, i) => input.indexOf(value) === i);
console.log(result);
参考記事
ES6 — Set vs Array — What and when?
What is Set and what is Array?

JavaScriptで重複排除を自分で実装してはいけない(Setを使う) - Qiita
若者とプログラミングをしていて非常にショックを受けたのだが「JavaScript 配列 重複 削除」で検索するとfilterとindexOfを使ったアルゴリズムが検索結果上位に出てくる。これはO(N^2)。計算量の概念がないというの...