もりけん塾で新たに追加された課題….「 言語チャレンジ 」に取り組んでいます。
課題はあらかじめinputする値が決まっていて、outputの値が戻り値になる様なコードを書きます
ここではoutputの値が、課題で提示されている通りになっていればクリアとなります。
今回は、課題15に取り組みました!
課題14
input
3output
3
2
1
0Don’t write
function a(){
count(3)
count(2)
count(1)
count(0)
}インクリメント・デクリメント復習
loopでできそう…
デクリメントで、inputした値から1ずつ引いていけばいいかな
演算子の場所によって返される値が違った気がする。なんだっけな
オペランドに後置で演算子を付けると (例えば、
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Incrementx++) 、インクリメント演算子はインクリメントしますが、インクリメント前の値を返します。
オペランドに前置で演算子を付けると (例えば、++x) 、インクリメント演算子はインクリメントし、インクリメント後の値を返します。

デクリメント (--) - JavaScript | MDN
デクリメント演算子 (--) は、オペランドをデクリメント (1 を減算) して値を返します。
for文 ver
loopといえばfor文
とりあえずfor文で書いてみる
const input = 3;
const f = parma => {
for (let i = parma; i >= 0; i--) {
console.log(i)
}
}
f(input);while文 ver
while文でもできそう
whileの方が早いって聞いたことあるぞ….!
const input = 3;
const f = parma => {
while (parma >= 0) {
console.log(parma);
parma--;
}
}
f(input);for vs while
console.timeとconsole.timeEndを使用してそれぞれタイムを測ってみる
const input = 3;
const forVer = parma => {
console.time("for")
for (let i = parma; i >= 0; i--) {
console.log(i)
}
console.timeEnd("for");
}
forVer(input);
const whileVer = parma => {
console.time("while")
while (parma >= 0) {
console.log(parma);
parma--;
}
console.timeEnd("while");
}
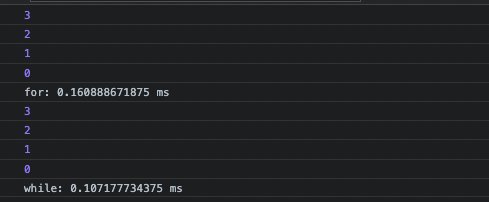
whileVer(input);結果は以下の様になりました、今回の条件であればwhileの方がはやかったです

再帰関数 ver
loopについて調べていると、再帰関数なるものをみつけましたので、
再帰関数Verも考えてみました
const input = 3;
const f = (parma) => {
console.log(parma);
(parma > 0) && f(--parma);
}
f(input);引数が0以上であれば、デクリメントした後の 値を自身の関数の引数に渡し実行する
参考記事
Loops in JavaScript - performing repeated operations on a data set
Loops allow to perform repeated operations on a data set. Learn the different kinds of looping structures JavaScript provides, e.g the for loop and the while lo...
JavaScript Iterations - Which One is Faster?
This article goes through JavaScript iterations with examples to see which one performs faster when executing.




コメント