業務先でJavaScriptでCSVダウンロード機能を実装する機会があり、BlobAPIを初めて触った。この記事では、復習を兼ねて調べたことや実装をまとめておく。
実装コード

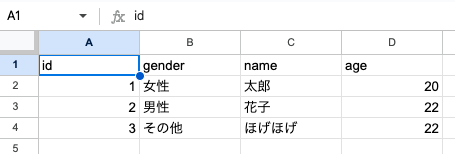
以下の様なcsvファイルがダウンロードできる

エスケープ処理について
値の中に,(カンマ)が含まれていた場合、区切り文字として識別されてしまい意図しないCSVになってしまう。それを防ぐためにエスケープ処理をする必要がある。
値は""(ダブルクォーテーション)で囲い、値であることを明示的にした。また値に""(ダブルクォーテーション)が含まれていた場合はエスケープするような処理も追加した。
【JavaScript】CSV 書き出しの際に必要なエスケープ処理と二次元配列→文字列変換の方法
Blobとは
Binary Large Object。バイトの塊を不透明な形で表したもの。FileAPIはBlobインターフェイスを継承している。
https://developer.mozilla.org/ja/docs/Web/API/Blob
Blobオブジェクトは blob、すなわち不変の生データであるファイルのようなオブジェクトを表します
バイナリーデータを保持する様な役割を持つ。ブラウザがバイナリデータを内部的に保持する
Blobオブジェクトは、データソースとオプション情報から生成する。オプションにはコンテンツタイプ(MIME)を指定したりする。
const blob = new Blob(array, options)Blob URL
BlobはURLを使用して参照することができ、URL.createObjectURL()を使用して生成できる。BlobのURLはBlob://から始まる。URL.createObjectURL() はパラメータで指定されたオブジェクトを表す文字列を作成する。
BOMとは
byte order mark。通称DOM。csvファイルがExcelで文字化けしないように文字コードをBOM付きにする必要がある。
プログラムがテキストデータを読み込む時、その先頭の数バイトからそのデータがUnicodeで表現されていること、また符号化形式(エンコーディング)としてどれを使用しているかを判別できるようにしたものである。[1]
https://ja.wikipedia.org/wiki/%E3%83%90%E3%82%A4%E3%83%88%E9%A0%86%E3%83%9E%E3%83%BC%E3%82%AF
UTF-8の場合は0xEF 0xBB 0xBFを先頭につける必要がある。
const bom = Uint8Array([0xEF,0xBB,0xBF]) Unicodeとは
Unicode とは、世界の様々な言語、書式、記号に、番号を割り当てて定義した標準の文字コード です。一つ一つの文字 に番号を割り当てることで、プログラマーは、どの言語が混ざっていても、コンピューターに保存、処理、伝送させるような文字エンコーディングを同じファイルやプログラムの中に作ることができます。
https://developer.mozilla.org/ja/docs/Glossary/Unicode
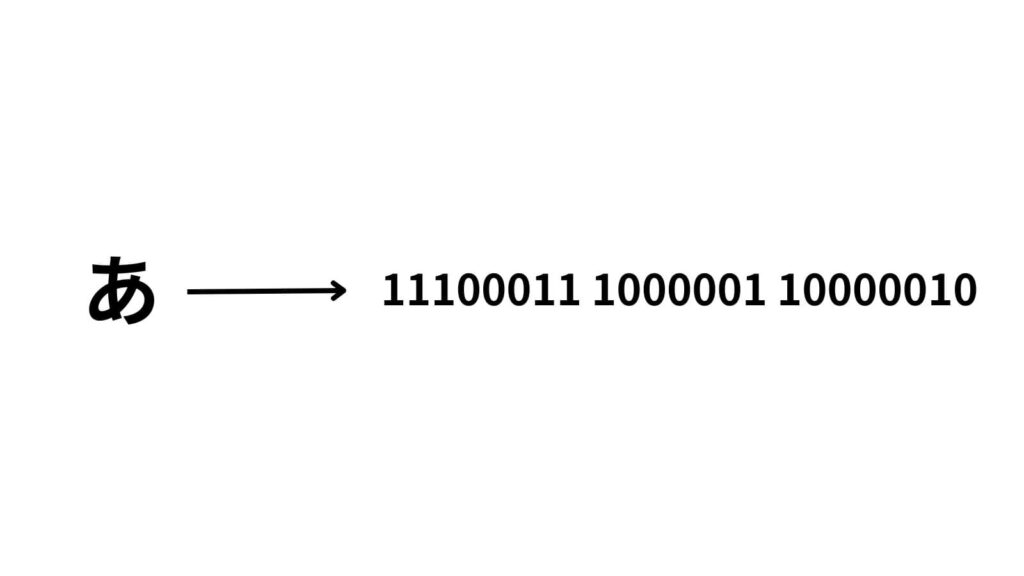
文字コードとは、0と1の2進数しか扱えないコンピューターで文字を扱うためのに文字に対して割り振られた番号(ビット列)との関係をいう。(UTF-8やShift_JISなどがこれに当たる)

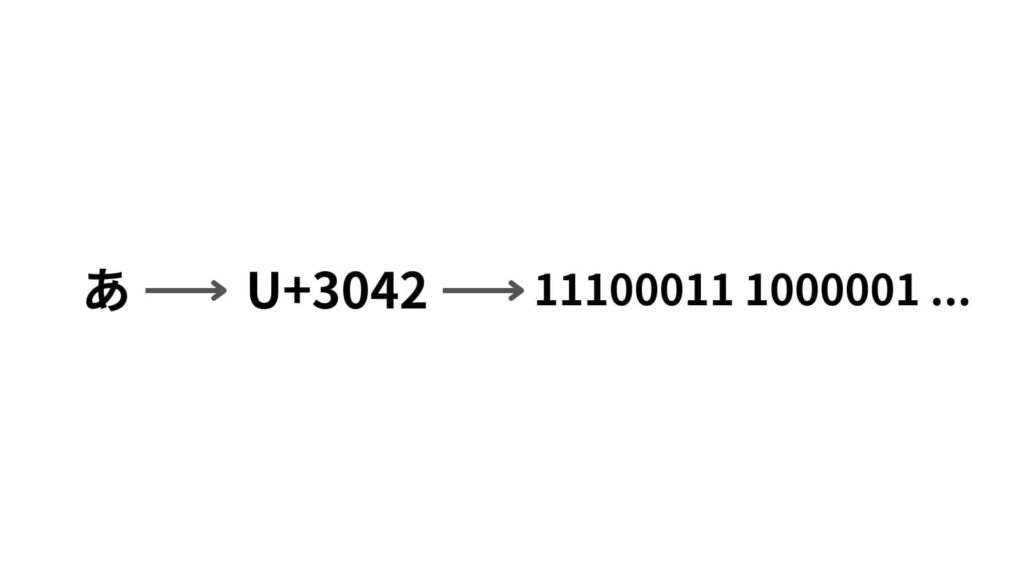
符号化文字集合と文字符号化方式
文字とU+から始まる文字列の対応関係が符号化文字集合でこの例だとUnicodeとなる。
文字集合をバイト表現に変換する方式が文字符号化方式。これがUTF-8などにあたる。

Uint8Array
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Uint8Array
Uint8Arrayは型付き配列で、 8 ビット符号なし整数値の配列を表します
まとめ
今回はJavaScriptで自前CSVダウンロード機能を実装した。出力する値が動的な値の場合、考慮するべきことが結構ありそうでライブラリとか使用する方が無難なのかなとか思った。

コメント