8月22日にもりけん塾でviteハンズオン勉強会がありました!
もりけん先生が作成してくれた資料を元に、環境構築からGitHubにデプロイまでを行いました。
今回はその学習記録です。
viteとは
Vueの作成者が作ったフロントエンドビルドツール。
viteはヴィートと読み、フランス語で「速い」を意味する。
とりあえず超高速!
これから来るであろう、ネクストブレイクフロントエンドビルドツール!!!!
特徴
Vite.js pre-bundles the dependencies with
esbuild10 to 100 times faster than JavaScript-based bundlers. It serves the source code over native ESM and lets the browser do the job of bundler. It only transforms the source code on demand whenever the browser requests it. Then, it bundles the code with Rollup for production.//DeepL使用
https://medium.com/habilelabs/introducing-vite-js-an-opinionated-frontend-build-tool-484385701245
Vite.jsは、JavaScriptベースのバンドルラーよりも10~100倍高速にesbuildで依存関係を事前にバンドルします。Vite.jsはソースコードをネイティブのESMで提供し、ブラウザにバンドルラーの仕事をさせます。ブラウザがソースコードを要求したときだけ、必要に応じてソースコードを変換します。その後、Rollupでコードをバンドルして本番に臨みます。
以下のリンク先では、
ビルドツールの満足度や関心、実際に使用されている率を見ることができます。
ビルドツールの多さと、入れ替わりの早さに驚きました。
導入
もりけん先生が作成した資料と公式ドキュメントを見ながら導入を行いました。
インストール
% npm init @vitejs/appディレクトリが生成
// プロジェクトネーム(デフォルトはvite-project)
? Project name: ›
//テンプレートの選択
? Select a framework: › - Use arrow-keys. Return to submit.
❯ vanilla
vue
react
preact
lit-element
svelte
? Select a variant: › - Use arrow-keys. Return to submit.
❯ vanilla
vanilla-tsディレクトリ内を見る

npm i
package-lock.jsonとnode_modulesが生成
% npm i実行
npm run <スクリプト名>で実行
"scripts": {
"dev": "vite", // 開発用サーバーが起動
"build": "vite build", // distフォルダーが生成
"serve": "vite preview" // distフォルダー内を反映したサーバー起動
},sassも追加してみる
npm install -D sassstyle.cssの拡張子を.scssへ変更し、HTMLで読み込むだけでCSSへコンパイルできました。
<link rel="stylesheet" href="./style.scss">ファイル分割もできました
style.scssで読み込みたいファイルをimportしました。
@import './sass/_test';デプロイする
GitHubPageへデプロイを行いました。
(もりけん先生が作成した資料を元に復習をしました)
ローカルでgit initし、git commit まで行いました
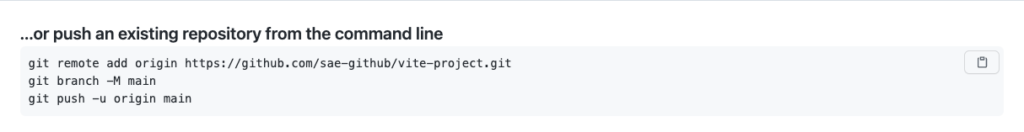
GitHubにリモートリポジトリを作成し、以下をコピペしました

これでリモートリポジトリへ反映できました
deploy.shを作成
#!/usr/bin/env sh
# エラー時は停止
set -e
# ビルド
npm run build
# ビルド出力ディレクトリに移動
cd dist
# カスタムドメインにデプロイする場合
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# https://<USERNAME>.github.io にデプロイする場合
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# https://<USERNAME>.github.io/<REPO> にデプロイする場合
git push -f git@github.com:sae-github/vite-project master:gh-pages
cd -vite.config.js 作成
カスタマイズを行うファイル。
defineConfig を使用すると補完を行ってくれる。
import { defineConfig } from 'vite'
export default defineConfig({
base: "/vite-project/" //こちらはgithubで作ったリポジトリ名です
})
他にもオプションがいくつもありました
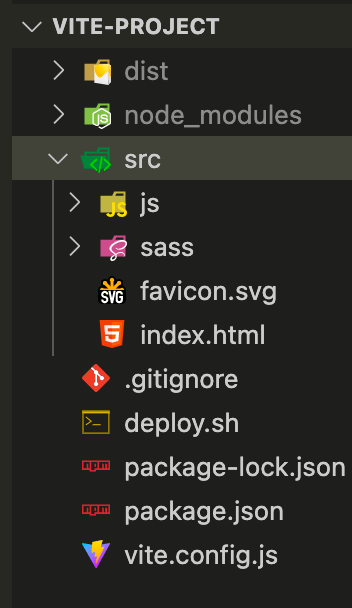
脱線:開発用と本番用でディレクトリをわける
build.outDirは出力ディレクトリ(rootに対して)を指定することができます
export default defineConfig({
root: 'src',
build: {
outDir: '../dist'
}
})これで実行してみると、srcディレクトリ(開発用)とdist(本番用)でわけることができました↓

実行
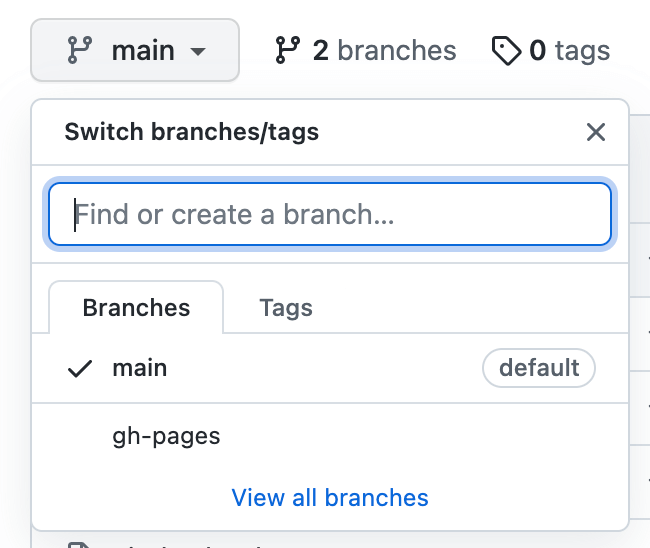
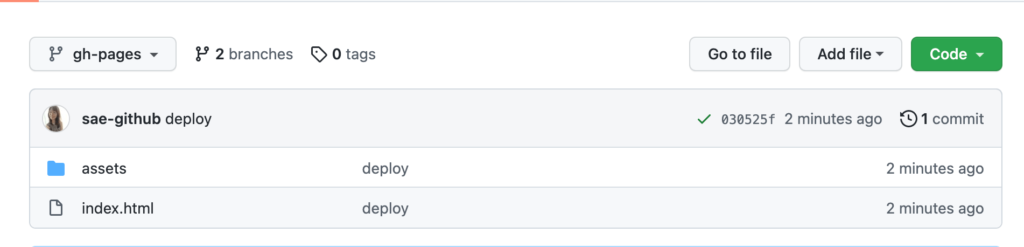
sh deploy.shGitHubを確認すると、gh-pagesブランチが確認できます。

index.htmlとassetsフォルダが反映されました

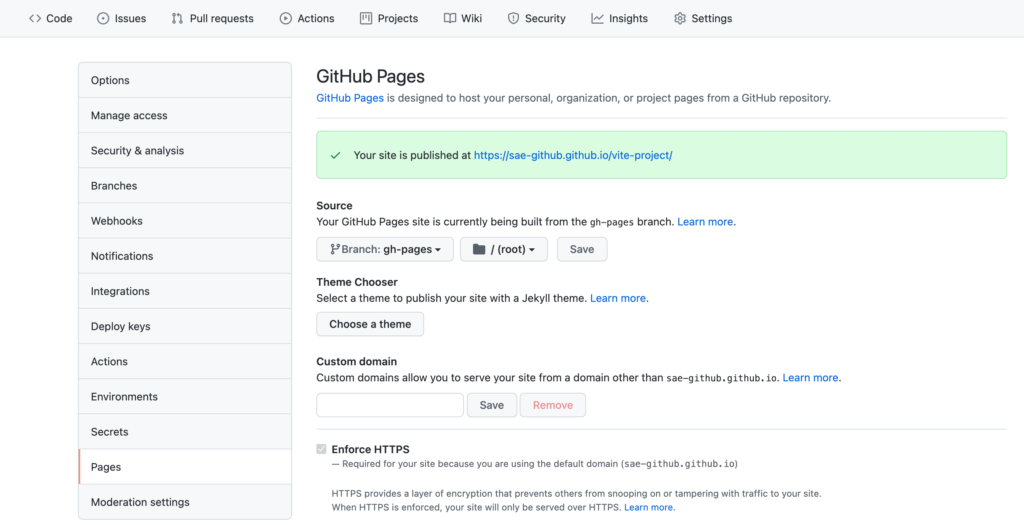
Settings→Pages→URLをクリック

デプロイできました!

まとめ
もりけん先生が作成してくれた資料を見ながら、
環境構築からGitHub Pagesへデプロイ までを行いました。
また一つ新しいことに触れることができました。
こんな機会がなければ、viteを知る日はずっと先だった気がします…
ありがとうございました。




コメント