
こんにちは、さえと申します👩💻
フロントエンドエンジニアになるために 日々勉強をしています
このブログは その勉強の記録と アウトプットのために運営をしています✨
今回はtailwindCSSの@applyと@layerの違いについてを調べました
また、それらを使用しカスタムCSSクラスの作成を行いました!
環境については下記のもりけん先生のブログを参考に進めています

環境
vite 3.0.0
tailwindcss 3.1.6
@layer
@layer内で定義したカスタムスタイルがどのレイヤーに属するかを指定することができる。
定義したカスタムスタイルは対象のレイヤーへ自動的に移動する
例えば以下のようにすることで、hogeクラスはcomponentsに属することになる
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.hoge {
background-color: skyblue;
}
}
デフォルトのレイヤーの役割
@tailwind base; // リセットCSS的な存在。デフォルトのスタイル調整
@tailwind components; // クラスベースのスタイル用
@tailwind utilities; // 最優先されるユーティリティクラス
使用例
2つのクラスを付与する場合、後に定義したもののスタイルが優先され実装される
例えば、下記のようにstyle.cssでカスタムクラスをそれぞれのレイヤーの一番下に定義した場合
@tailwind base;
@tailwind components;
@tailwind utilities;
// here
.text {
background-color: skyblue;
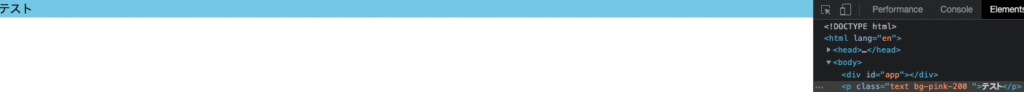
}index.htmlに先ほど作成したクラスと、デフォルトで定義されているクラスを付与する
<p class="text bg-pink-200">テスト</p>結果はカスタムクラスが優先され、bg-pink-200 は適応されていない

理由は@tailwind utilitiesの後にtextクラスが定義されているため
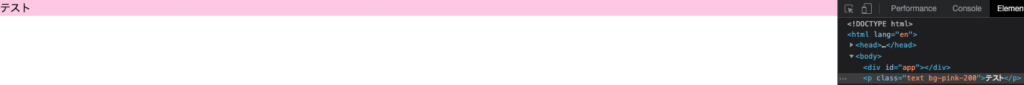
@layerでどこに属するかを指定し、その中で定義することで解決する
@layer components {
.text {
background-color: skyblue;
}
}

また、以下のように@tailwind utilities の前に定義することで解決することもできる
@tailwind base;
@tailwind components;
.text {
background-color: skyblue;
}
@tailwind utilities;
例の通り、@layerを使用することで定義順を気にする必要がなくなる点もメリットと言えそう。
ドキュメントを読むともう一つ特徴があって
@layer内で追加されたカスタムCSSは使用されない限り、最終的なビルドに含まれないと書いてあった。また、逆に@layerに含めず定義したカスタムCSSは使用の有無関係なく、最終的なビルドに含まれるそう。これも頭に入れとこう…
@apply
Use @apply to inline any existing utility classes into your own custom CSS.
既存のユーティリティクラスを独自のカスタム CSS にインライン化するには、@apply を使用します。
https://tailwindcss.com/docs/functions-and-directives#apply
使用例
.text {
@apply bg-yellow-200;
}
theme
theme関数を使用して指定することもできる
.text {
background-color: theme(colors.yellow.200);
}


コメント